Content Management Overview

Find out how to create and organize your content quickly and intuitively in FixIt theme.
Contents Organization
A few suggestions to help you get a good looking site quickly:
- Keep post pages in the
content/postsdirectory, for example:content/posts/my-first-post.md - Keep other pages in the
contentdirectory, for example:content/about.md - Use
_index.mdto translate list page titles, for example:content/posts/_index.md - Local resources organization
There are three ways to reference local resources such as images and music:
- Using page resources in page bundles.
You can reference page resources by the value for
Resources.GetMatchor the filepath of the resource relative to the page directory directly. - Store resources in the assets directory, which is
/assetsby default. The filepath of the resource to reference in the post is relative to the assets directory. - Store resources in the static directory, which is
/staticby default. The filepath of the resource to reference in the post is relative to the static directory.
The priority of references is also in the above order.
Templates
Generally, you don’t need to set the type or layout parameter, because Hugo and FixIt will help you choose. However, in some special cases, you need to specify the template explicitly.
Posts in Other Directories
Sometimes you may need to put some posts in a separate directory, rather than the content/posts directory. In this case, you need to set the type: posts parameter in the front matter of the post.
For example, put all the documentation posts in the content/documentation directory, and all the posts in this directory use the posts template:
| |
Friends

Set layout: friends in the front matter and create data file named friends.yml in the yourSite/data/ directory, whose content format is as follows:
| |
You can use the following command to quickly create a friends page:
| |
Front Matter
Hugo allows you to add front matter in yaml, toml or json to your content files.
page part in your theme configuration are inconsistent.Some archetypes are embedded in the FixIt theme, which will take effect when creating new content with the following commands, and the front matter will be automatically brought in.
| |
title: the title for the content.
subtitle: the subtitle for the content.
date: the datetime assigned to this page, which is usually fetched from the
datefield in front matter, but this behaviour is configurabl in the theme configuration.lastmod: the datetime at which the content was last modified.
draft: if
true, the content will not be rendered unless the--buildDrafts/-Dflag is passed to thehugocommand.author:
the author config for the content, the same as the
params.authorpart in the theme configuration.1 2 3 4 5author: name: "" # the author's name link: "" # the link of the author email: "" # the email of the author, used to set a Gravatar avatar, which takes precedence over `author.avatar` avatar: "" # the local avatar of the authorauthorAvatar:
whether to enable the author’s avatar of the post.
description: the description for the content.
keywords: the keywords for the content.
license: the special lisence for this content.
images: page images for Open Graph and Twitter Cards.
tags: the tags for the content.
categories: the categories for the content.
featuredImage: the featured image for the content.
featuredImagePreview: the featured image for the content preview in the home page.
hiddenFromHomePage: if
true, the content will not be shown in the home page.hiddenFromSearch: if
true, the content will not be shown in the search results.hiddenFromRss:
if
true, the content will not be shown in the RSS feed.hiddenFromRelated:
if
true, the content will not be shown in the related posts.twemoji: if
true, the content will enable the twemoji.lightgallery:
the same as the
params.page.lightgallerypart in the theme configuration.ruby: if
true, the content will enable the ruby extended syntax.fraction: if
true, the content will enable the fraction extended syntax.fontawesome: if
true, the content will enable the Font Awesome extended syntax.linkToMarkdown: if
true, the footer of the content will be shown the link to the orignal Markdown file.linkToSource:
if
true, the footer of the content will be shown the link to the source file.linkToEdit:
if
true, the footer of the content will be shown the link to the edit page.linkToReport:
if
true, the footer of the content will be shown the link to the report issue.rssFullText: if
true, the full text content will be shown in RSS.pageStyle:
Detail see Page Style.
toc: the same as the
params.page.tocpart in the theme configuration.expirationReminder:
the same as the
params.page.expirationReminderpart in the theme configuration.heading:
the same as the
params.page.headingpart in the theme configuration.code: the same as the
params.page.codepart in the theme configuration.math: the same as the
params.page.mathpart in the theme configuration.mapbox: the same as the
params.page.mapboxpart in the theme configuration.share: the same as the
params.page.sharepart in the theme configuration.comment: the same as the
params.page.commentpart in the theme configuration.library: the same as the
params.page.librarypart in the theme configuration.seo: the same as the
params.page.seopart in the theme configuration.type: the rendering template of page, see templates for details.
menu: see Add content to Menu.
password:
password of encrypted page content, see Content Encryption.
message:
encryption prompt, see Content Encryption.
repost:
the same as the
params.page.repostpart in the theme configuration.autoBookmark:
the same as the
params.page.autoBookmarkpart in the theme configuration.wordCount:
the same as the
params.page.wordCountpart in the theme configuration.readingTime:
the same as the
params.page.readingTimepart in the theme configuration.endFlag:
the same as the
params.page.endFlagpart in the theme configuration.reward:
the same as the
params.page.rewardpart in the theme configuration.instantPage:
the same as the
params.page.instantPagepart in the theme configuration.
featuredImage and featuredImagePreview support the complete usage of local resource references.
If the page resource with name: featured-image or name: featured-image-preview is set in the front matter,
it is not necessary to set the parameter featuredImage or featuredImagePreview:
| |
Here is a front matter example:
| |
Content Summaries
FixIt theme uses the summary of the content to display abstract information in the home page. Hugo can generate summaries of your content.
Automatic Summary Splitting
By default, Hugo automatically takes the first 70 words of your content as its summary.
You may customize the summary length by setting summaryLength in the site configuration.
If you are creating content in a CJK language and want to use Hugo’s automatic summary splitting, set hasCJKLanguage to true in your site configuration.
Manual Summary Splitting
Alternatively, you may add the <!--more--> summary divider where you want to split the article.
Content that comes before the summary divider will be used as that content’s summary.
<!--more--> exactly; i.e., all lowercase and with no whitespace.Front Matter Summary
You might want your summary to be something other than the text that starts the article. In this case you can provide a separate summary in the summary variable of the article front matter.
Use Description as Summary
You might want your description in the description variable of the article front matter as the summary.
You may add the <!--more--> summary divider at the start of the article. Keep content that comes before the summary divider empty. Then FixIt theme will use your description as the summary.
Comparison
Because there are multiple ways in which a summary can be specified it is useful to understand the order. It is as follows:
| Type | Precedence | Renders markdown | Renders shortcodes | Strips HTML tags | Wraps single lines with <p> |
|---|---|---|---|---|---|
| Manual | 1 | ✔️ | ✔️ | ❌ | ✔️ |
| Front matter | 2 | ✔️ | ❌ | ❌ | ❌ |
| Automatic | 3 | ✔️ | ✔️ | ✔️ | ❌ |
- If there is a
<!--more-->summary divider present in the article but no content is before the divider, the description will be used as the summary. - If there is a
<!--more-->summary divider present in the article the text up to the divider will be provided as per the manual summary split method. - If there is a summary variable in the article front matter the value of the variable will be provided as per the front matter summary method.
- The text at the start of the article will be provided as per the automatic summary split method.
Markdown Syntax
This part is shown in the basic markdown syntax page and the extended markdown syntax page.
Shortcodes
This part is shown in the shortcodes page.
Content Encryption
This part is shown in the content encryption page.
URL Management
Hugo has a powerful URL management system, see Hugo URL management.
Multilingual and I18n
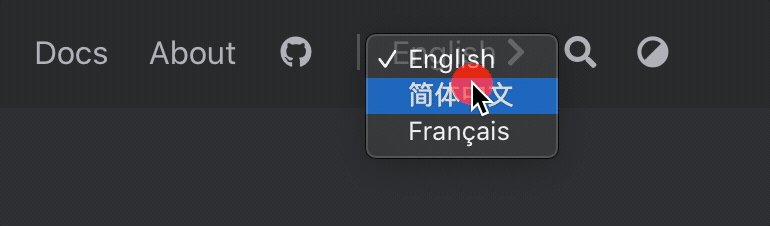
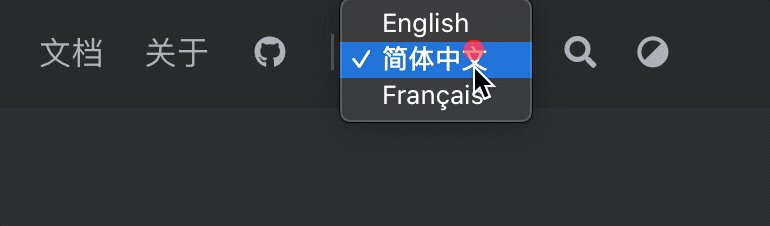
FixIt theme is fully compatible with Hugo multilingual mode, which provides in-browser language switching.
Compatibility
| Language | Hugo Code | HTML lang Attribute | Theme Docs |
|---|---|---|---|
| English | en | en | |
| Simplified Chinese | zh-cn | zh-CN | |
| Traditional Chinese | zh-tw | zh-TW | |
| French | fr | fr | |
| Polish | pl | pl | |
| Brazilian Portuguese | pt-br | pt-BR | |
| Italian | it | it | |
| Spanish | es | es | |
| German | de | de | |
| Serbian | sr | sr | |
| Russian | ru | ru | |
| Romanian | ro | ro | |
| Vietnamese | vi | vi | |
| Hindi | hi | hi |
Basic Configuration
After learning how Hugo handle multilingual websites, define your languages in your site configuration.
For example with English, Chinese and French website:
| |
Then, for each new page, append the language code to the file name.
Single file my-page.md is split in three files:
- in English:
my-page.en.md - in Chinese:
my-page.zh-cn.md - in French:
my-page.fr.md
Overwrite Translation Strings
Translations strings are used for common default values used in the theme. Translations are available in some languages, but you may use another language or want to override default values.
To override these values, create a new file in your local I18n folder i18n/<languageCode>.toml and inspire yourself from themes/FixIt/i18n/en.toml.
By the way, as these translations could be used by other people, please take the time to propose a translation by making a PR to the theme!
Related Content
 Alipay
Alipay WeChat Pay
WeChat Pay